Anhand der Projektreferenz Pallas Kliniken erklärt Webentwicklerin Nicole, wie 3m5. nutzerfreundliche, barrierefreie Webanwendungen plant und umsetzt.
Standen Sie schon einmal hilflos vor einem Hindernis und wussten nicht, wie es jetzt weitergehen soll? Die meisten kennen solche Situationen, etwa aus dem Straßenverkehr oder vor dem Geldautomat – dann ärgern wir uns und suchen nach einer Alternative - einem Umweg wahrscheinlich - um trotzdem ans Ziel zu kommen. Genauso fühlen sich immer noch viele Menschen im Internet. Betroffen sind zum Beispiel:
In den sogenannten Web Content Accessibility Guidelines (WCAG; englisch für „Richtlinien für barrierefreie Webinhalte“) sind Lösungen für alle möglichen Barrieren im Netz festgehalten. Die Guidelines bilden die Grundlage für die in Deutschland geltende Barrierefreie-Informationstechnik-Verordnung (BITV).
Einige grundlegende Aspekte, die die WCAG beschreiben, sind übrigens auch für die Suchmaschinenoptimierung (SEO) wichtig. Denn eine Suchmaschine wie Google kann ohne eine Beschreibung von Bildern oder Icons nicht erkennen, welcher Inhalt auf Webseiten zu sehen ist. Eine barrierefreie Webseite wird von Suchmaschinen deshalb meist prominenter angezeigt als eine, die sich in Aufbau, Design und Inhalten nur auf Nutzer ohne Einschränkungen fokussiert.
Eine inklusive Webseite bietet unmittelbar Hilfestellungen, wenn Barrieren auftreten, die für einen Nutzer ohne Einschränkungen meist unsichtbar sind. Sie sind allerdings für alle Besucher, die diese Hilfestellungen in Anspruch nehmen, ein enormer Zugewinn. Denn sie können sich auf ihrer Webseite selbstständig informieren und wechseln nicht zu einer alternativen Webseite, die Barrierefreiheit besser umsetzt.
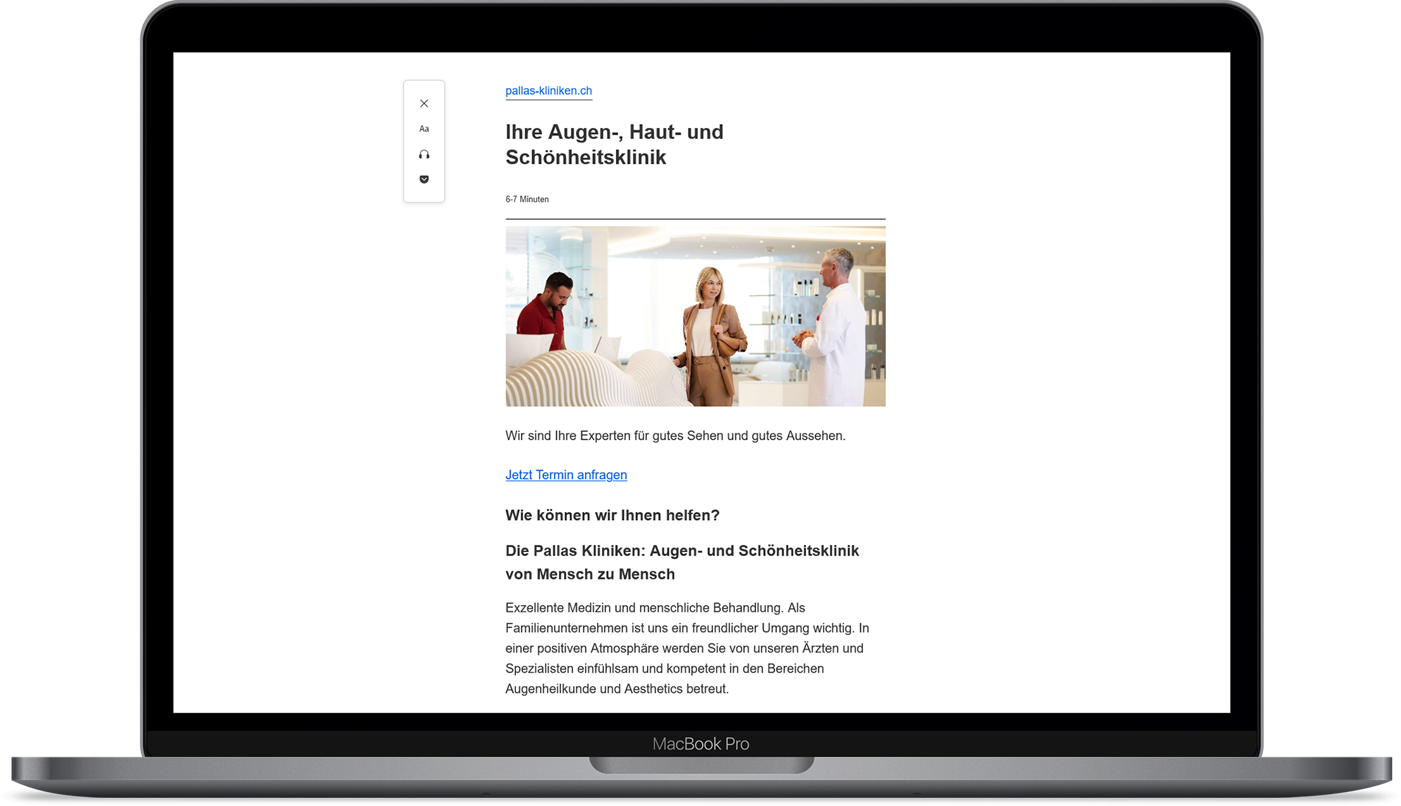
Die Pallas Kliniken, eine renommierte Adresse für Augenheilkunde und Ästhetik in der Schweiz, führten eine Nutzeranalyse ihrer Webseite durch. Sie ergab, dass die Webseite oft von Menschen mit Sehschwächen und älteren Menschen mit geringerem technischem Verständnis besucht wird. 3m5. hat die Herausforderung und das Potenzial hinter diesen Nutzerdaten erkannt und eine passende Strategie entwickelt. So unterstützt die Seite diese Nutzer optimal. Dabei werden folgende Aspekte der Barrierefreiheit besonders fokussiert:
Gezoomter Text möglich. Für viele Menschen ist der Text auf Webseiten oft zu klein, sodass sie die Buchstaben nicht erkennen können oder zu viel Text auf einmal nicht so gut verarbeitet werden kann. Beides erschwert die Navigation. Klickelemente wie Links oder Menüinhalte, die eine kleine Schriftgröße haben, sind außerdem schwerer mit der Maus zu treffen. Auf der Pallas-Webseite können Nutzer den Text auf 200 Prozent zoomen, ohne dass die Benutzbarkeit der Seite eingeschränkt wird. Auch ein Browserzoom ist möglich, sodass auch Bilder und andere Elemente vergrößert dargestellt werden. Diese Funktion führt manchmal zu einem etwas weniger übersichtlichen Seitenaufbau, ist aber eine Geschmacksfrage der Nutzer.
Hohe Kontraste. Hohe Kontraste sorgen für eine bessere Lesbarkeit. Auf der Webseite der Pallas Kliniken hat 3m5. das Kontrastlevel AA (4.5:1) genutzt. Wir wissen, dass hoher Kontrast nicht mit jedem Design vereinbar ist. Für Designs, die bewusst auch niedrigere Kontraste für Menschen ohne Einschränkungen einsetzen, gibt es die Möglichkeit, einen Modus mit hohem Kontrast anzubieten, den Nutzer auf Wunsch selbst aktivieren.
Bedienbarkeit mit Screenreader. Menschen mit Sehbehinderungen verwenden auf digitalen Geräten oft Screenreader. Diese Assistenztechnik liest alle sichtbaren Texte einer Webseite und zusätzliche Hinweise, die im Quelltext verborgen sind, vor. Für diese Nutzer ist die Bedienung der Webseite mit der Tastatur meist einfacher als mit einer Computermaus. Denn sie können nicht visuell erfassen, welche Bereiche klickbar sind.
Damit Nutzer eine Webseite über die Tastatur bedienen können, braucht die Seite:
Sauberen Quellcode. Er bietet nicht nur den Entwicklern besseren Überblick, sondern gibt Screenreadern und Suchmaschinen Auskunft über die Struktur der Webseite. Durch HTML-Tags wird zum Beispiel bestimmt, wie Überschriften priorisiert werden und was Links sind. Durch zusätzliche, unsichtbare Beschreibungen können außerdem Formularelementen Funktionen zugewiesen werden. Eine sauber strukturierte Webseite ermöglicht auch einen Wechsel in den „Lesemodus“, bei dem alle Schaltflächen ausgeblendet werden. Dadurch können sich Nutzer völlig auf die Textinhalte fokussieren.
Bildbeschreibungen. Bildbeschreibungen sind wichtig, wenn sie entscheidend zum Inhalt einer Webseite beitragen. Meist liegen sie in der Verantwortung der Redakteure, die die Webseite betreuen. Sie erklären in der Bildschreibung, ob es sich um ein Foto, eine Grafik, eine Zeichnung handelt und was zu sehen ist – etwa so, als würden sie das Bild am Telefon beschreiben. Icons werden von den Entwicklern so beschrieben, dass sie die dahinterliegende Funktion (etwa Menü, Social Media) erklären.

Die Webseite der Pallas Kliniken ist dank klarer HTML-Strukturen auch im Lesemodus verfügbar
Leichte Sprache. Leichte Sprache ist eine eigene Form der Kommunikation, die gemeinsam mit Menschen mit Lernschwierigkeiten entwickelt wurde. Sie richtet sich zum Beispiel an Menschen mit Lernschwierigkeiten, Menschen mit geringen Deutschkenntnissen oder Menschen mit Demenzerkrankungen. Leichte Sprache folgt rund 40 konkreten Regeln und erklärt wesentliche Inhalte verständlich in kurzen Sätzen. Auf vielen deutschen Amtsseiten und auch auf der offiziellen Internetseite „Barrierefreiheit für alle“ befindet sich ein Umschalter, der die Texte in Leichter Sprache anzeigt. Eine solche Umsetzung ähnelt der Internationalisierung einer Webseite. Sie erzeugt jedoch vor allem im redaktionellen Bereich Mehraufwand, weniger bei der Webentwicklung.
Transkription für Videos und Audioinhalte. Eine Transkription ist zum Beispiel hilfreich für Menschen mit Hör- und Sehbehinderungen. Sie hilft aber auch Nutzern, die sich gerade an einem Ort befinden, wo sie keine Audiodateien abspielen können. Für die Audiodeskription werden die Bildinhalte beschrieben, etwa Informationen zu Handlung, Personen oder Schauplätzen. Videos werden mit Untertiteln barrierefreier. YouTube und andere soziale Medien unterstützen das Einbinden von Transkriptionen, sodass der programmatische Aufwand gering ist.
Ja! Denn barrierefreie Webseiten machen das Internet zu einem Ort für alle Menschen – was enorm großes Potential bietet, weil so im Internet idealerweise alle Nutzer selbstbestimmt „teilnehmen“ und kommunizieren können. Studien beweisen übrigens regelmäßig, dass Barrierefreiheit auch die Usability für Nutzer ohne Einschränkungen erhöht. Und dass erstaunlich viele Menschen klar strukturierte Webangebote in verständlicher Sprache bevorzugen.
Viele Maßnahmen setzen wir bei 3m5. bereits standardmäßig um. Denn mit nur wenig Mehraufwand wird Ihre Webseite so nutzerfreundlicher für Menschen mit Einschränkungen genauso wie für alle anderen und auch Suchmaschinen ranken Ihre Webseite dadurch höher. Wichtig zu wissen: Barrierefreiheit sollte von den Designern und Entwicklern immer schon beim konzipieren und entwickeln einer Webseite bedacht werden. Denn spätere Anpassungen erzeugen wesentlich mehr Aufwand als inklusive Angebot von Anfang an.
Sie wollen wissen, welche Maßnahmen Sie bei Ihrer Webseite konkret umsetzen können, um ein barrierefreies Angebot zu realisieren? Wir beraten Sie gerne und finden die ideale Lösung für Sie und Ihre Nutzer.
Nicole Schneider ist Frontendentwicklerin bei 3m5. In ihrer Abschlussarbeit hat sie ein Konzept Namens NanaMind entwickelt: die barrierefreie Anwendung für Smart Displays ermöglicht es Senioren, ihre Lebensgeschichte selbstständig zu dokumentieren.

Ab nach Sydney: Sechs Schülerinnen und Schüler eines Dresdner MINT-Gymnasiums vertreten Deutschland beim internationalen Finale des Wettbewerbs. Wir sponsern die Reisekosten.

TYPO3 ist ein Content-Management-System und seit langem ein wichtiger Teil der Open-Source-Community. Damit die immer weiß, wohin sich in Zukunft entwickeln wird, gibt es die TYPO3 Roadmap. Sie beschreibt den Entwicklungsprozess des CMS und dokumentiert zukünftige Ziele und Pläne. Welche wichtigen Aspekte die TYPO3 Roadmap aktuell enthält und was das für Unternehmen bedeutet, die TYPO3 als CMS nutzen, lesen Sie hier.

TYPO3 ist ein Open-Source-Content-Management-System, das weltweit von Branchenführern verwendet wird und mit dem wir als zertifizierte TYPO3-Agentur komplexe Webanwendungen und Apps entwickeln. Eine zentrale Funktion von TYPO3 ist die Möglichkeit, sich als Redakteurin oder Redakteur anzumelden und auf das Backend des Systems zuzugreifen. In diesem Artikel erfahren Sie alles, was Sie über den TYPO3-Login wissen müssen.